
Queens Historical Society
Website Design
Website Design
Queens Historical Society needed a new identity and an accessible website to better connect with its growing community. QHS leaders aimed to bring the organization into the 21st century while honoring its rich past.
Redesign
Promoting events was essential for QHS—not only for their own visibility, but also to support their sponsors. A key goal of the redesign was to drive more attendance to exhibitions and grow class sizes in their educational programs.
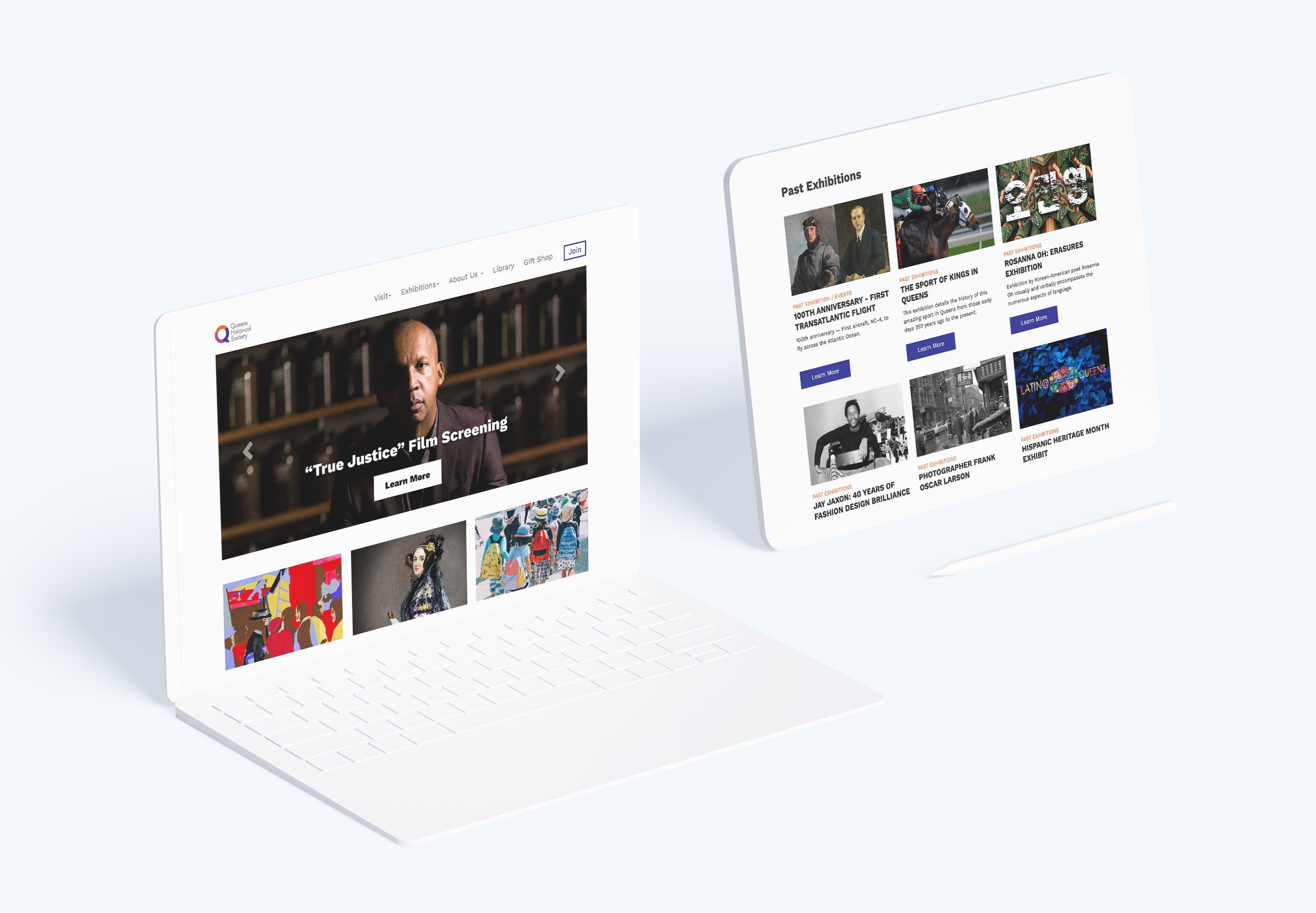
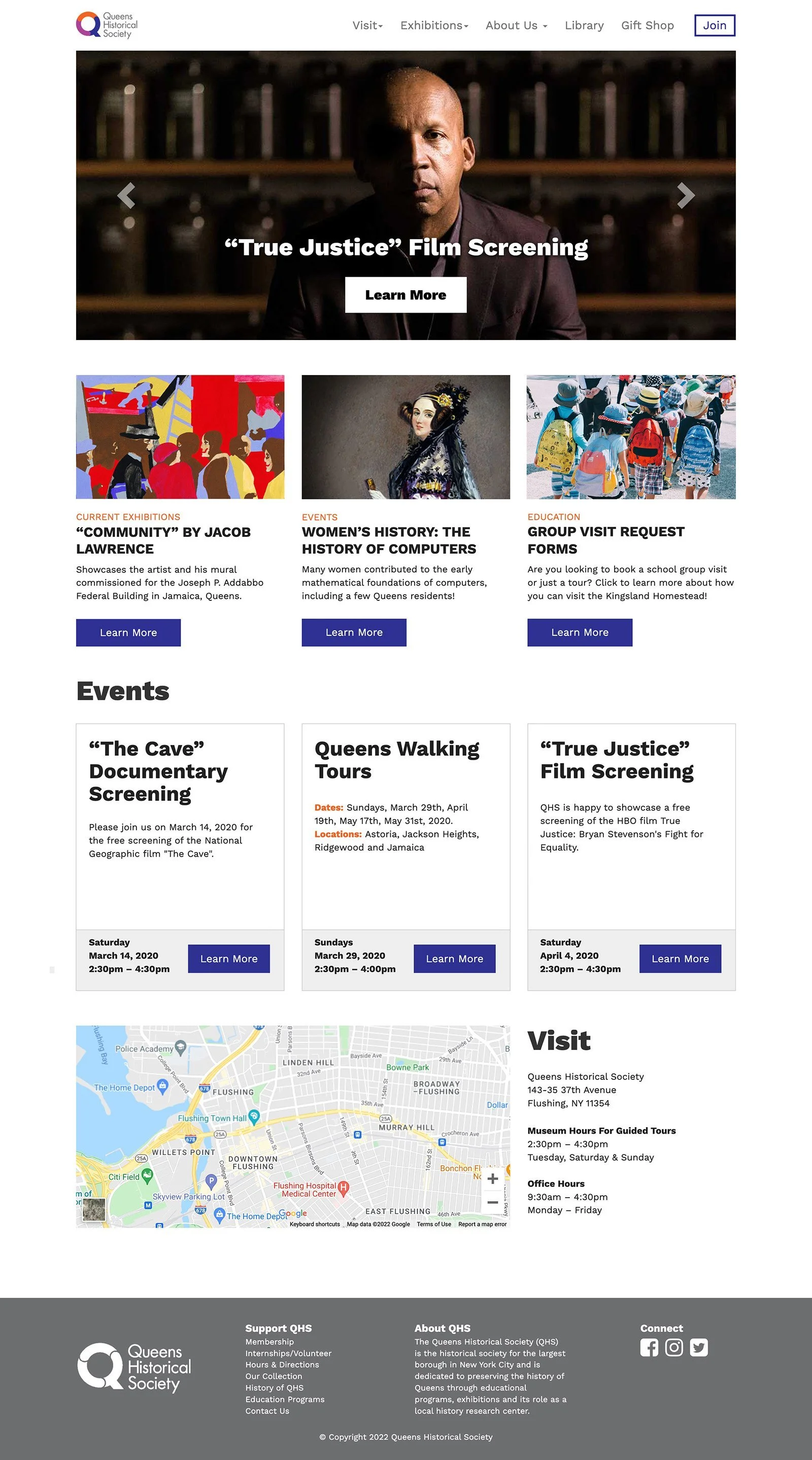
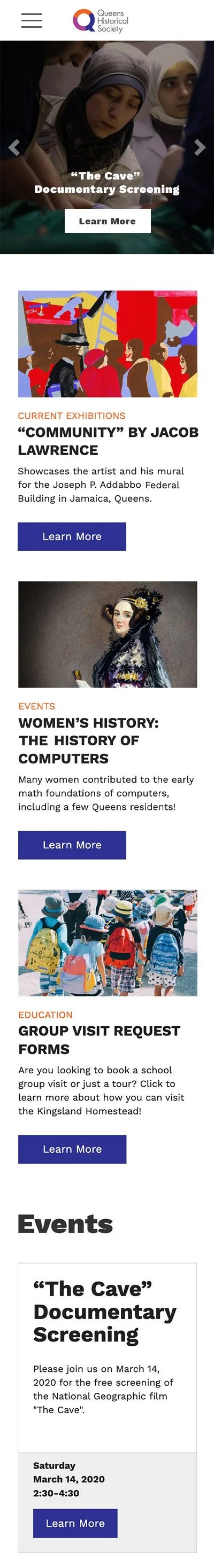
To support this, we implemented a homepage carousel to feature high-priority, time-sensitive content.
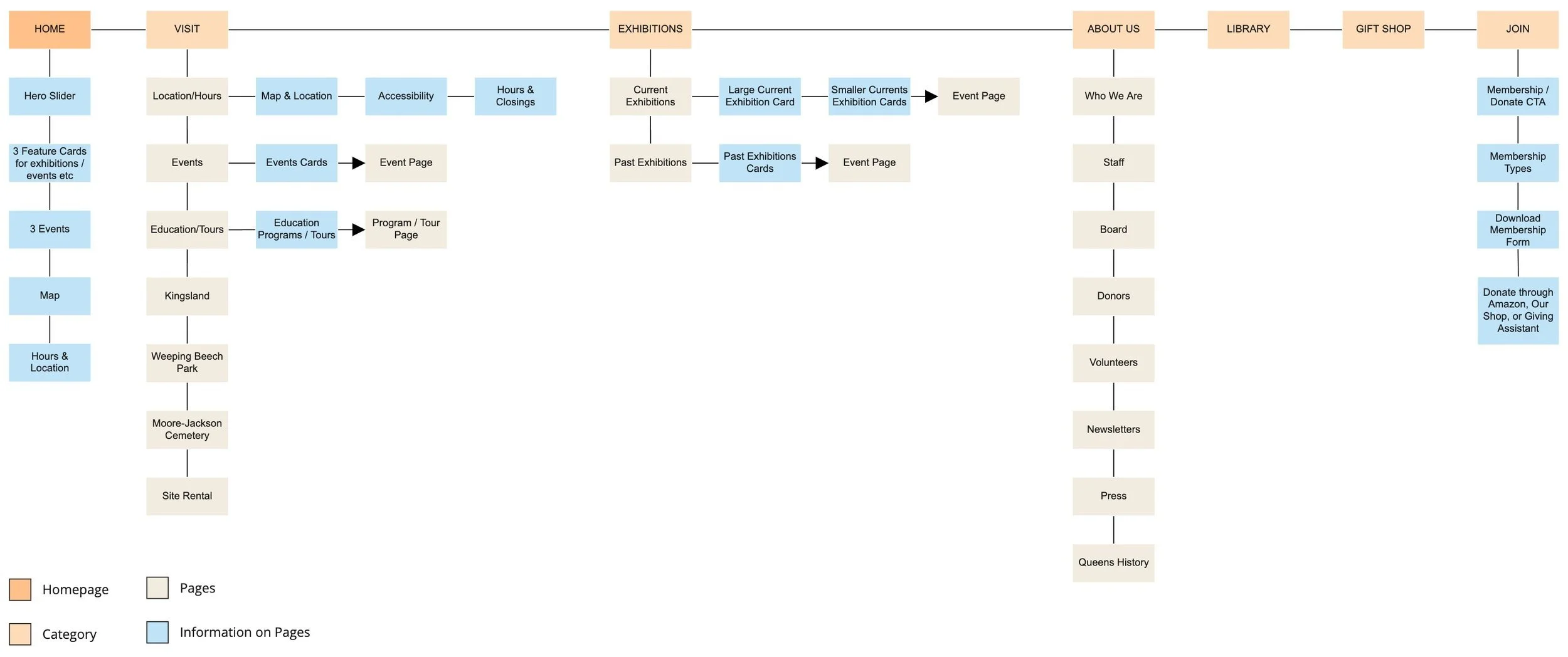
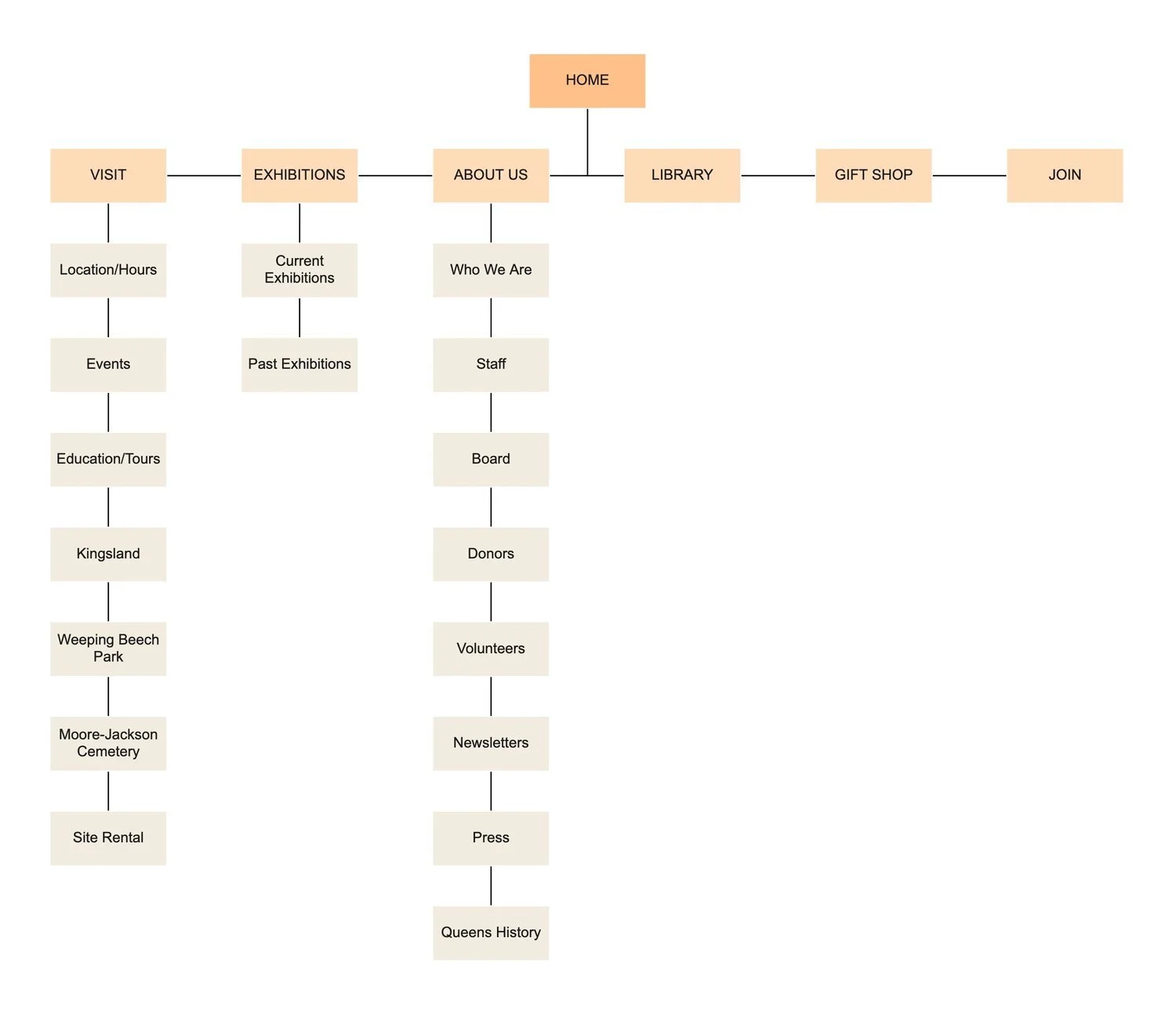
Information Architecture
Site Map
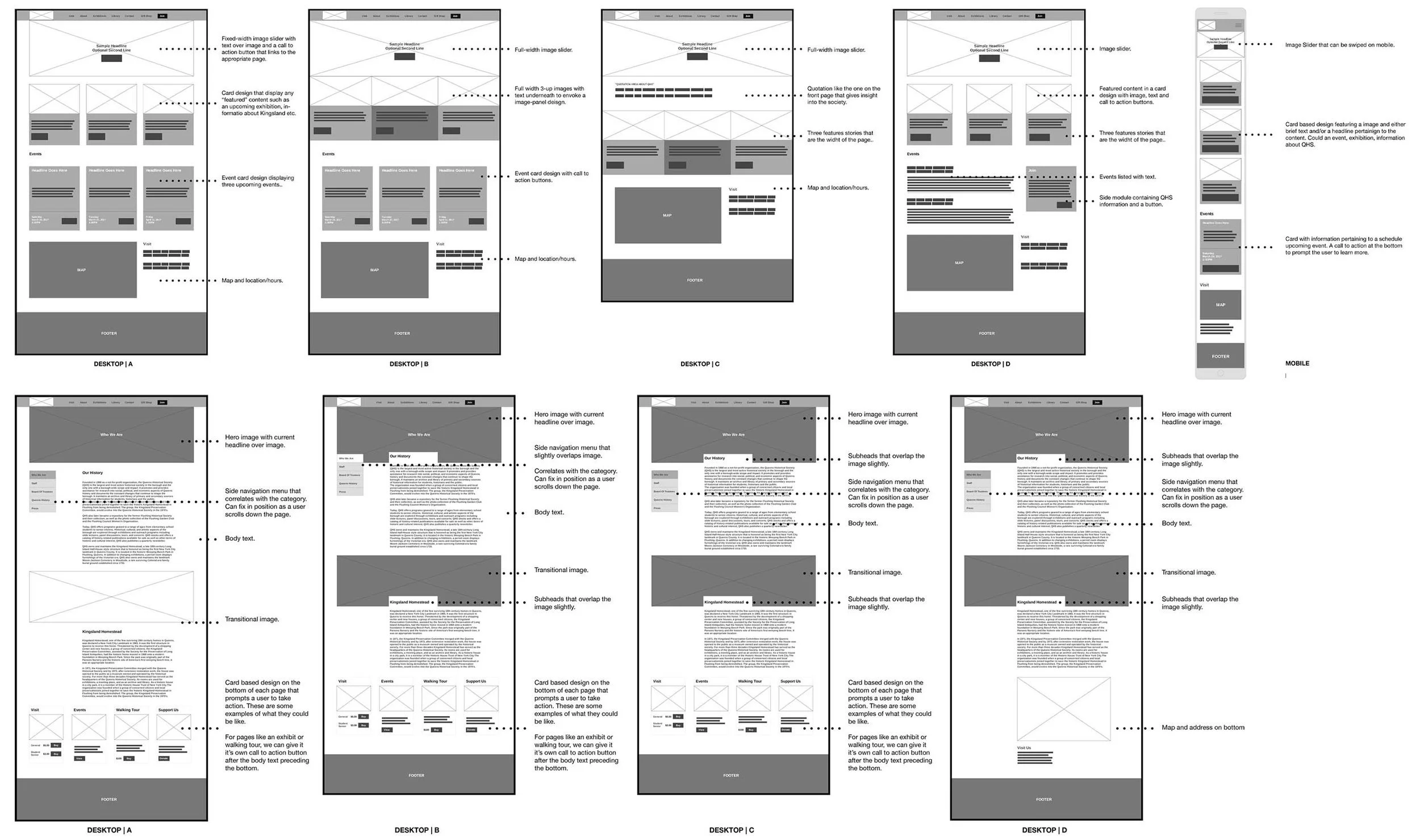
Wireframes
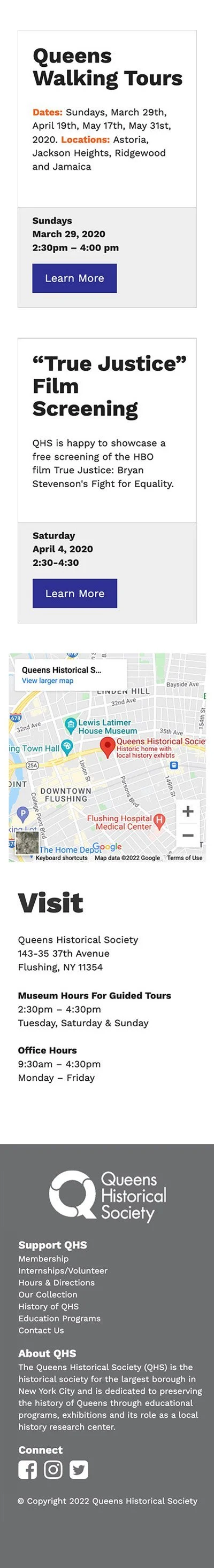
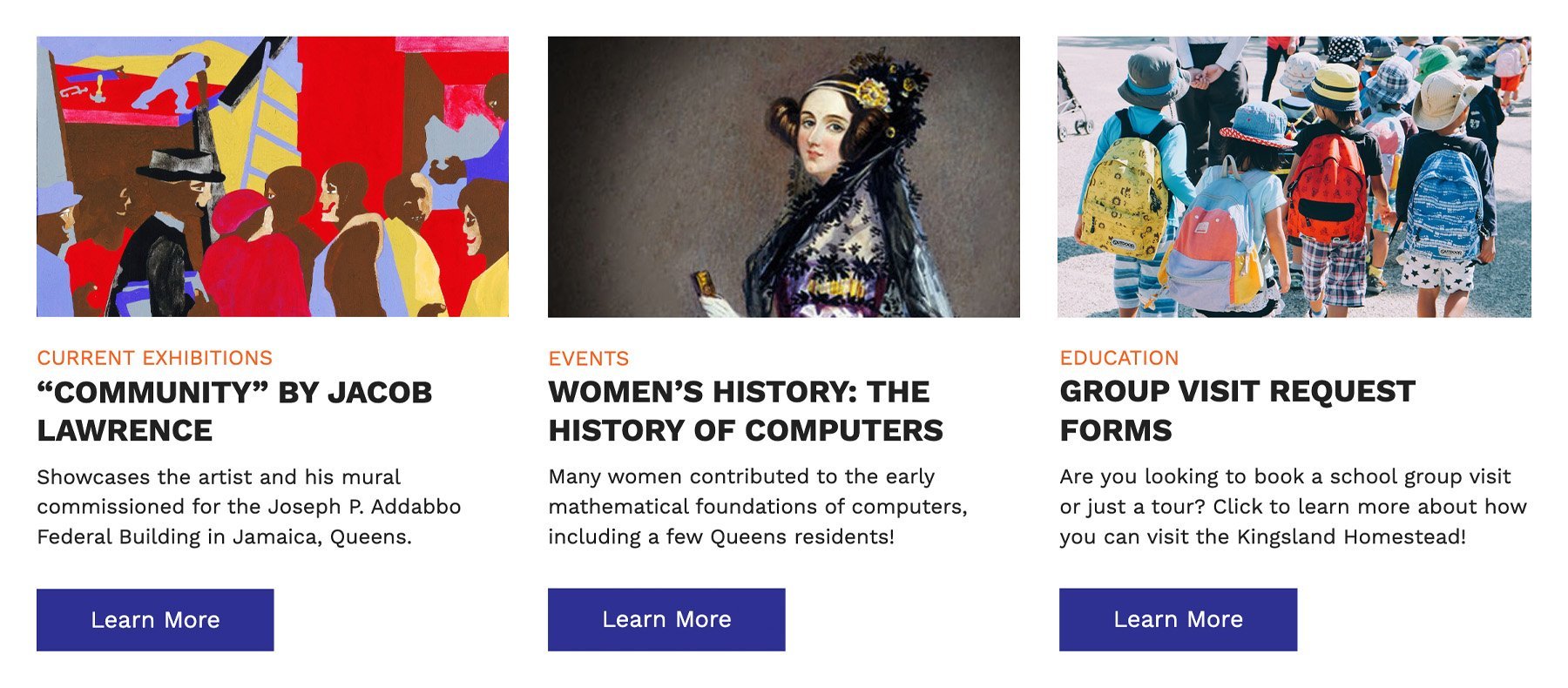
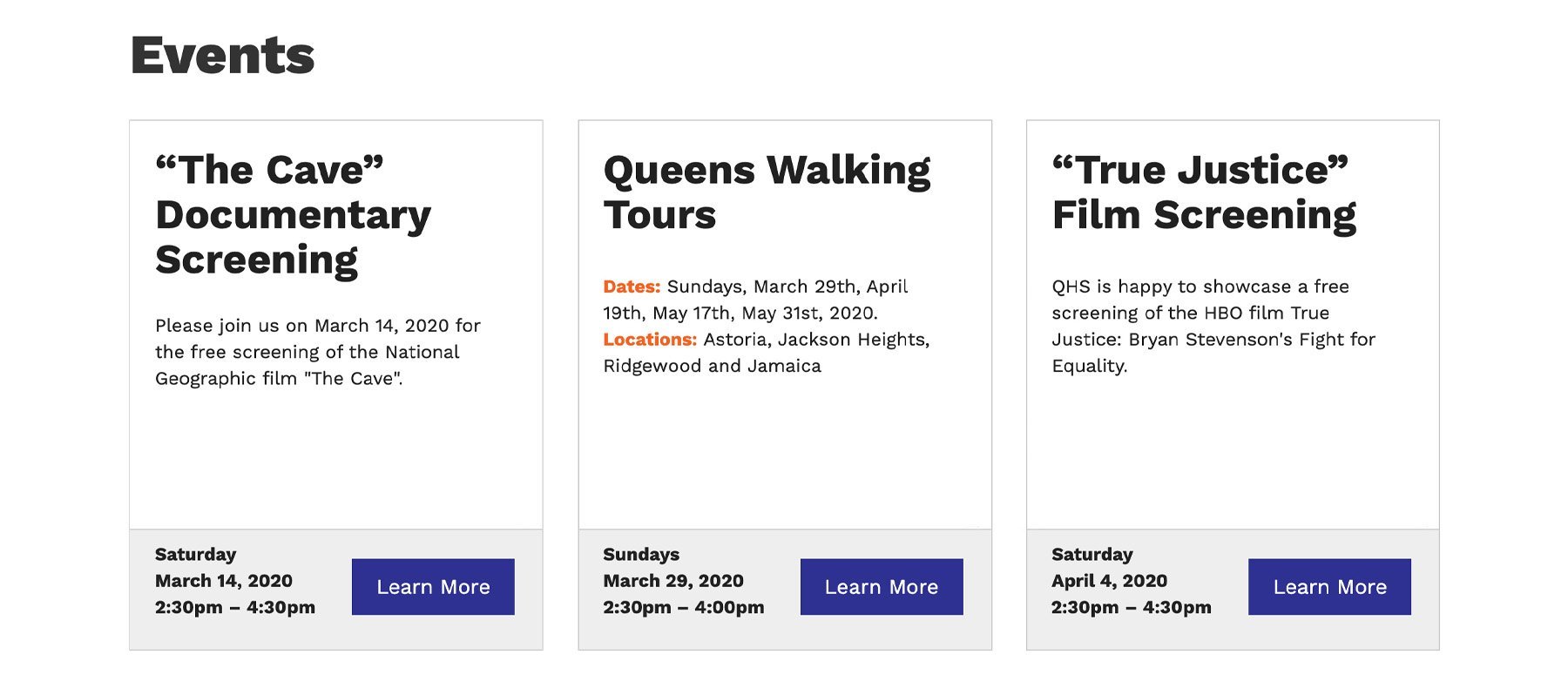
Below the carousel, I added three feature cards to highlight additional content for the month—typically an educational program and/or an upcoming exhibition. Events were displayed using a card design pattern to organize content in digestible sections to improve user engagement and navigation. The final section before the footer was the Visit section, which included the address, map, and a clear call to action for ticket purchases.


Each section included a clear call to action that encouraged users to keep exploring QHS and made it easy to purchase tickets for the museum or upcoming events.
I implemented a clean, cohesive design using a modern typeface and applied the brand colors strategically—for highlights, interactive elements, and CTAs—to maintain visual consistency and reinforce the identity.
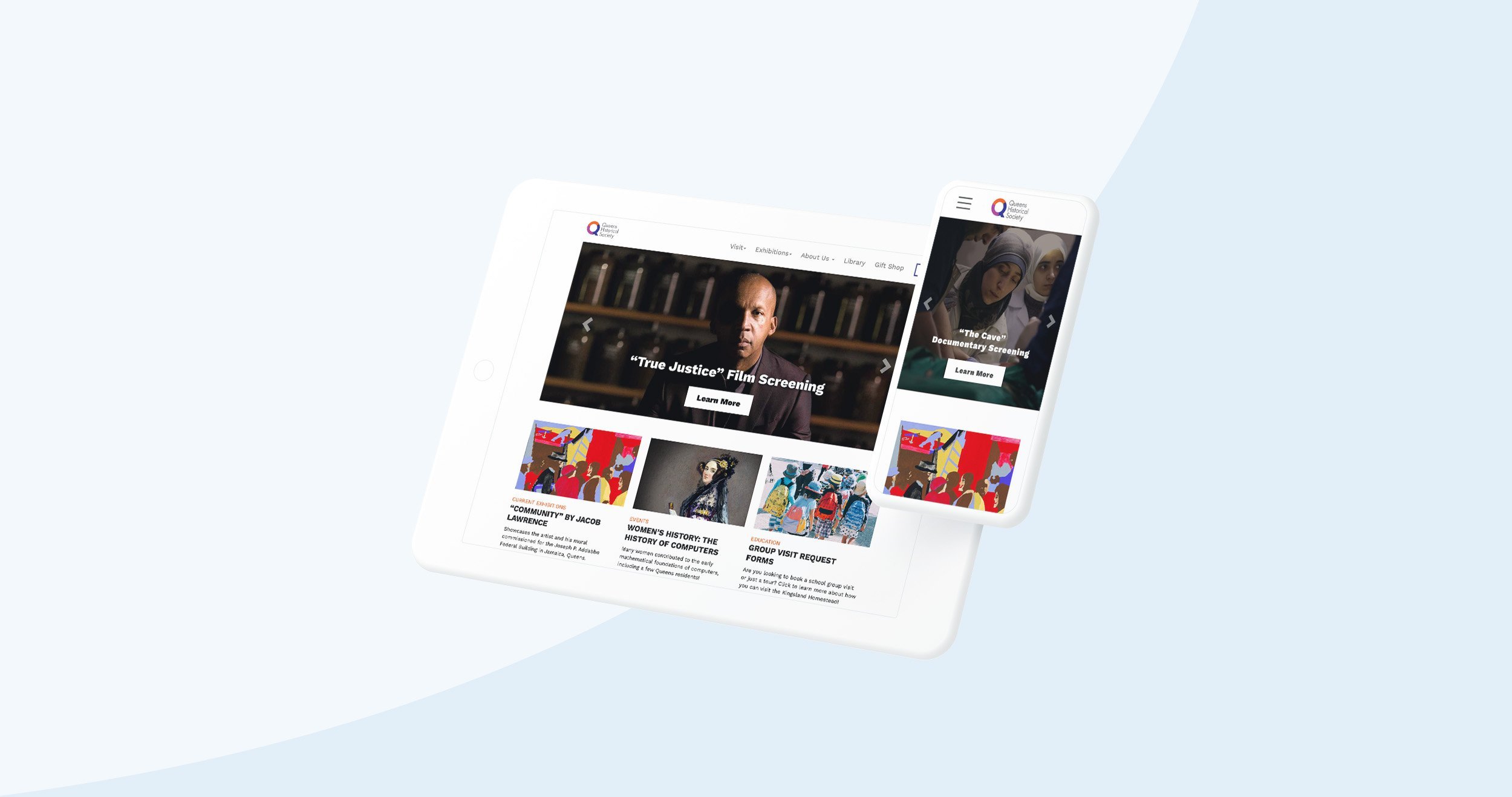
Homepage - Desktop
Homepage - Mobile 1
Homepage - Mobile 2
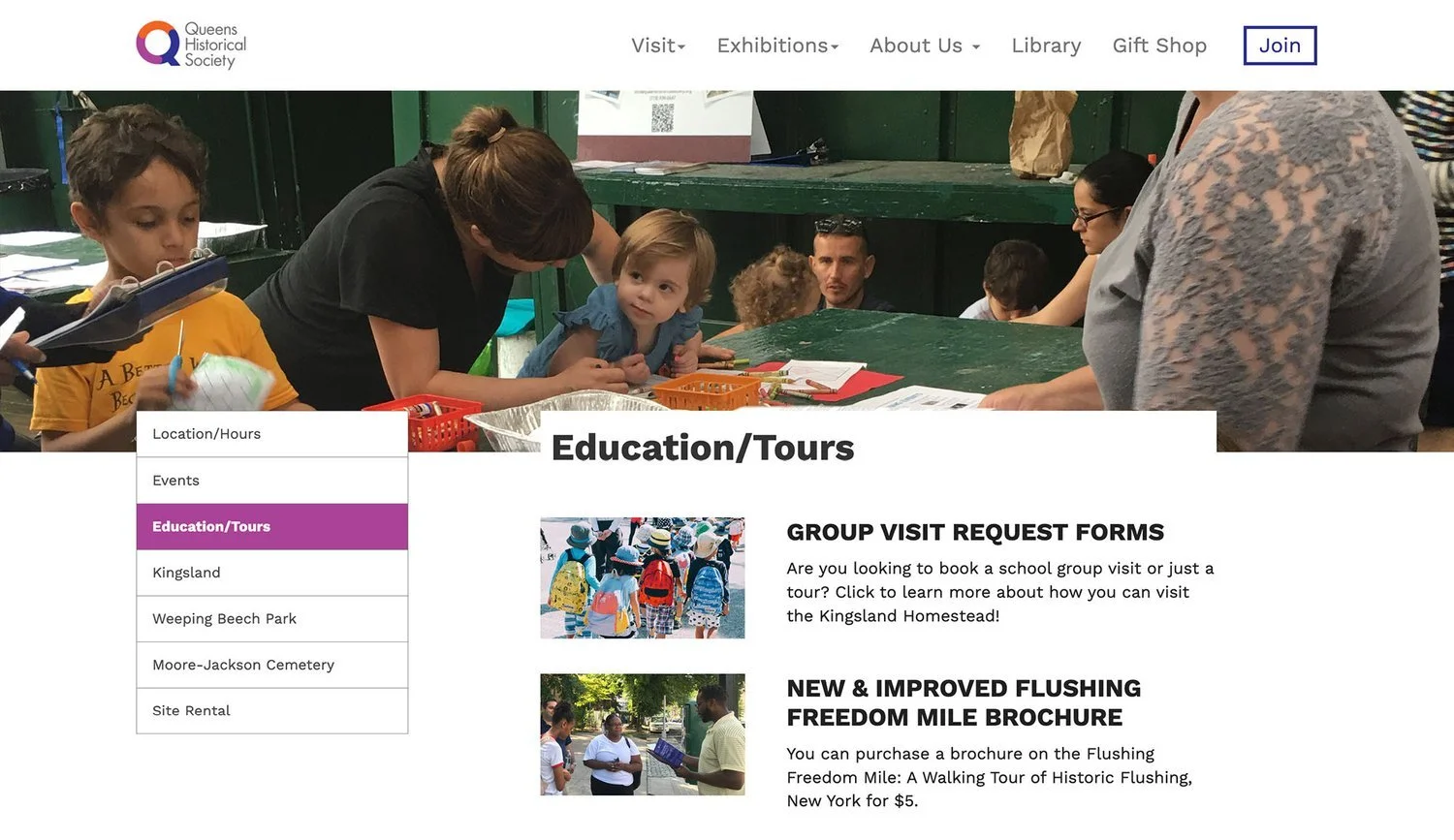
To improve navigation and reduce reliance on constant dropdown clicks, pages like Education featured neatly organized content and a side menu for quick access to subpages.
Side Menu on Visit > Education / Tours page
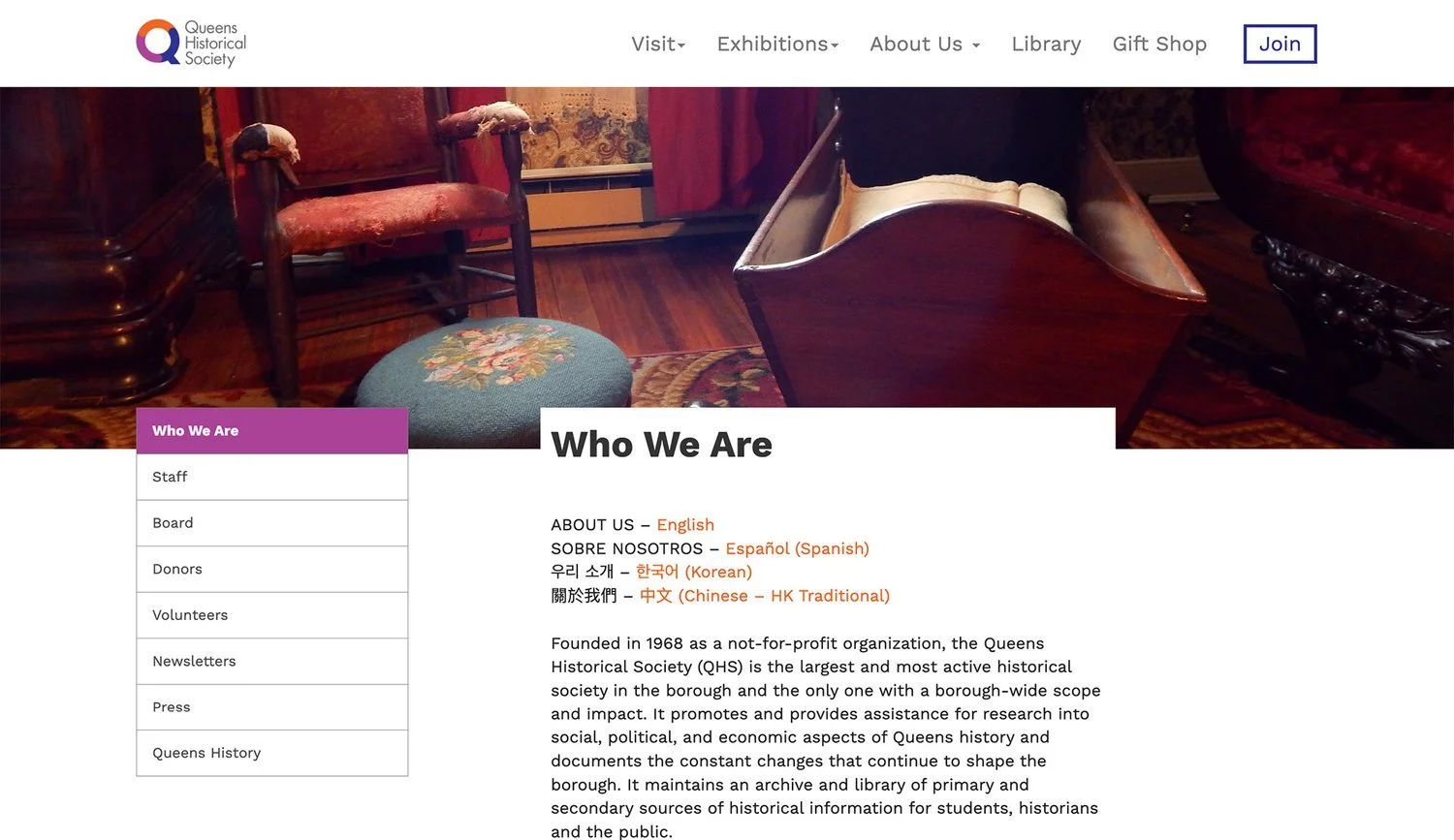
Side Menu on About Us > Who We Are